App Design
Background
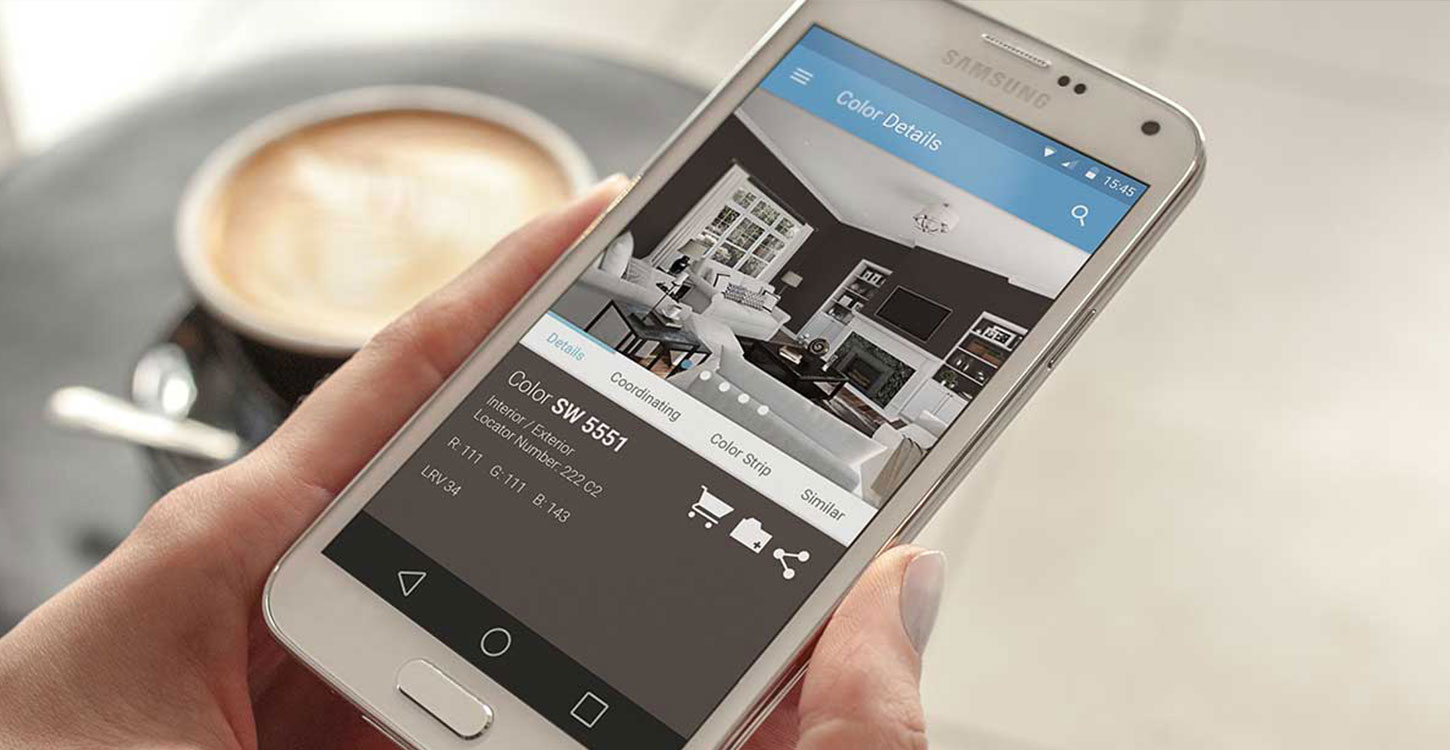
In 2017, Sherwin Williams’ application, ColorSnap Visualizer, acted as a bridge between Sherwin Williams and their customers. The application allows users to explore the company's colors and color match new or existing photos to hues that Sherwin Williams has to offer.
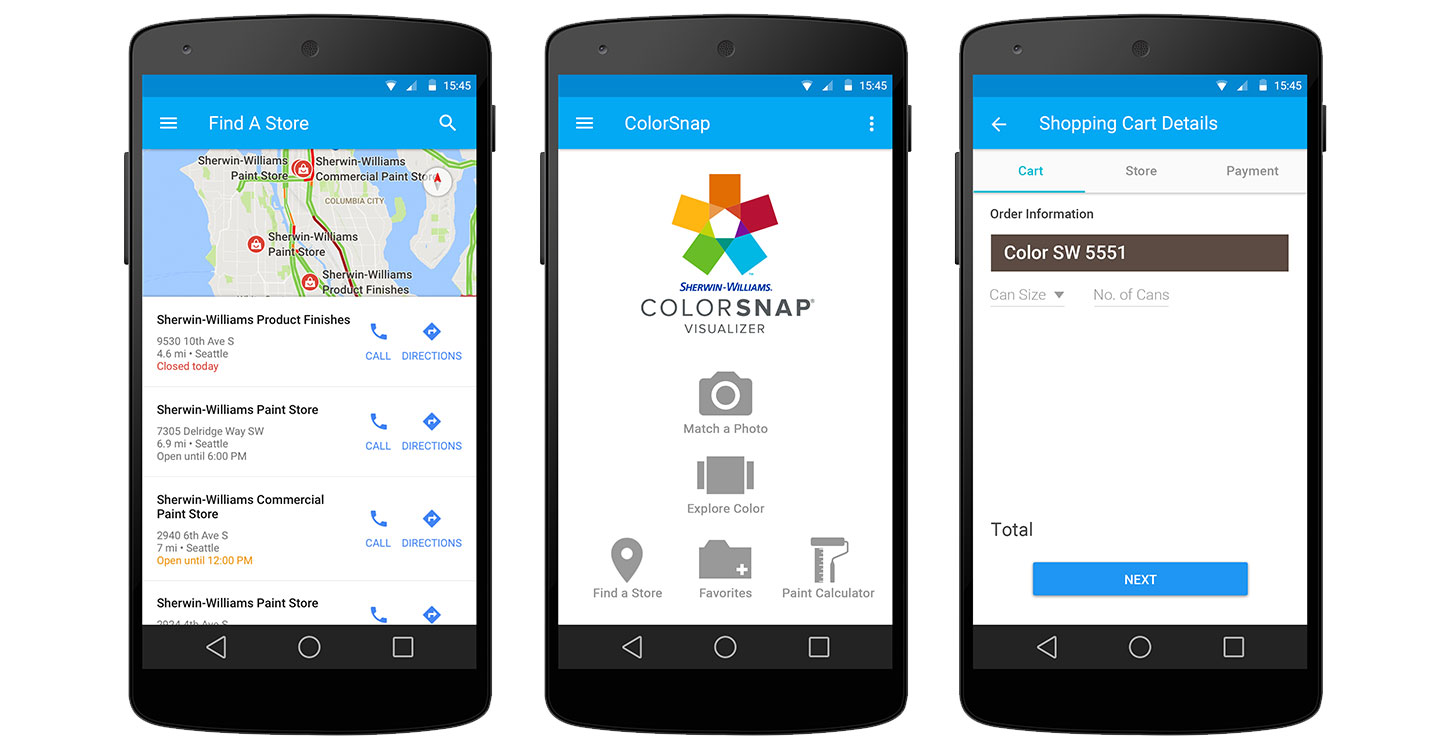
The application was a great tool for painters of any skill level. Whenever the user found an appealing color, the ColorSnap application matched the color using the phone's camera or photo. The application also allowed users to browse the various colors Sherwin-Williams offered in their store. While the functions of the application worked well, there was an opportunity for improvemnt in a number of areas. The application lacked an app-wide navigation menu, the color selection process required up to 4 clicks to see details and ColorSnap’s competitors had features that were more appealing.
App Design
Developing Concepts and Testing
The concepts for the new application was derrived through a competitive analysis. By identifying the features and shortcomings that ColorSnap's competitors had, the roadmap of creating an industry leading application was created.
Additionally, user personas were created to determine use-cases for the app redesign. These were created by doing research on Sherwin Williams' customers and determining common uses for their paint.
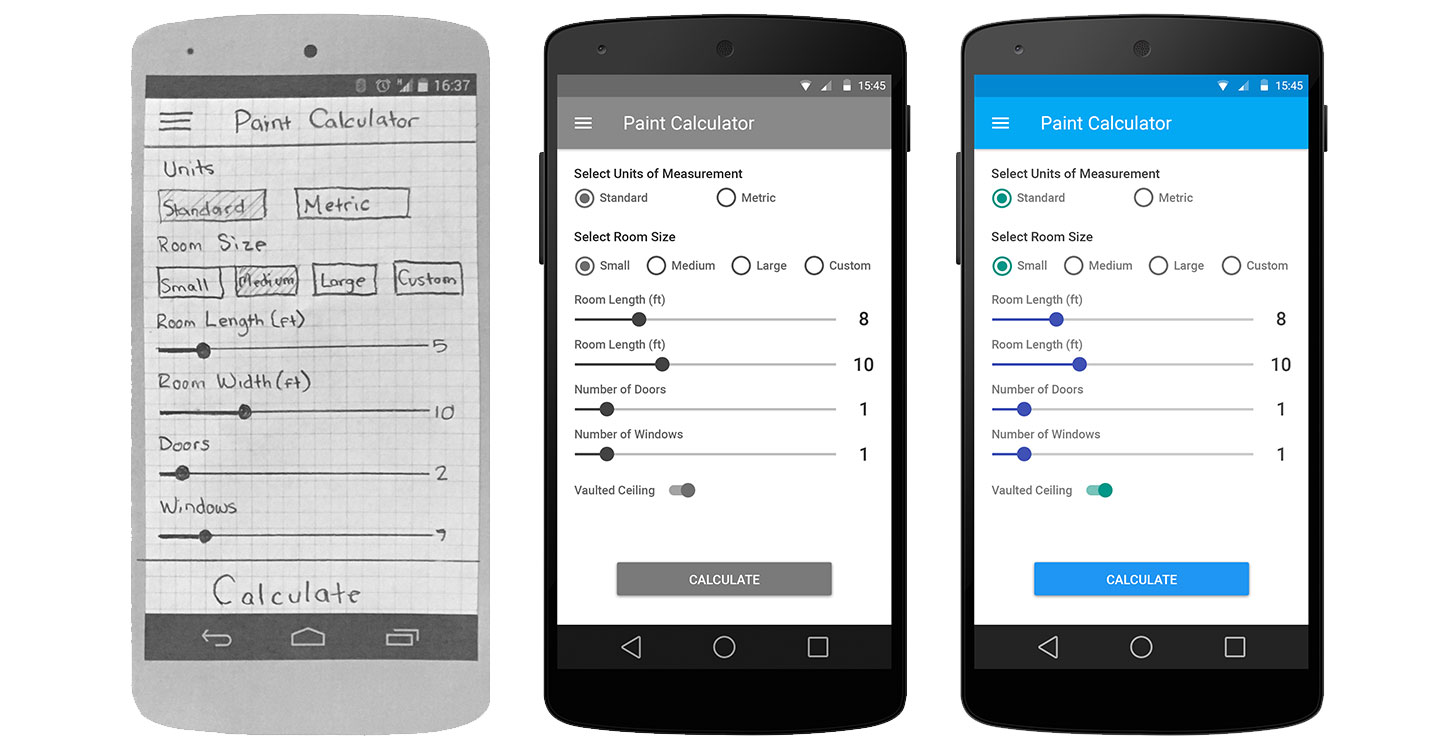
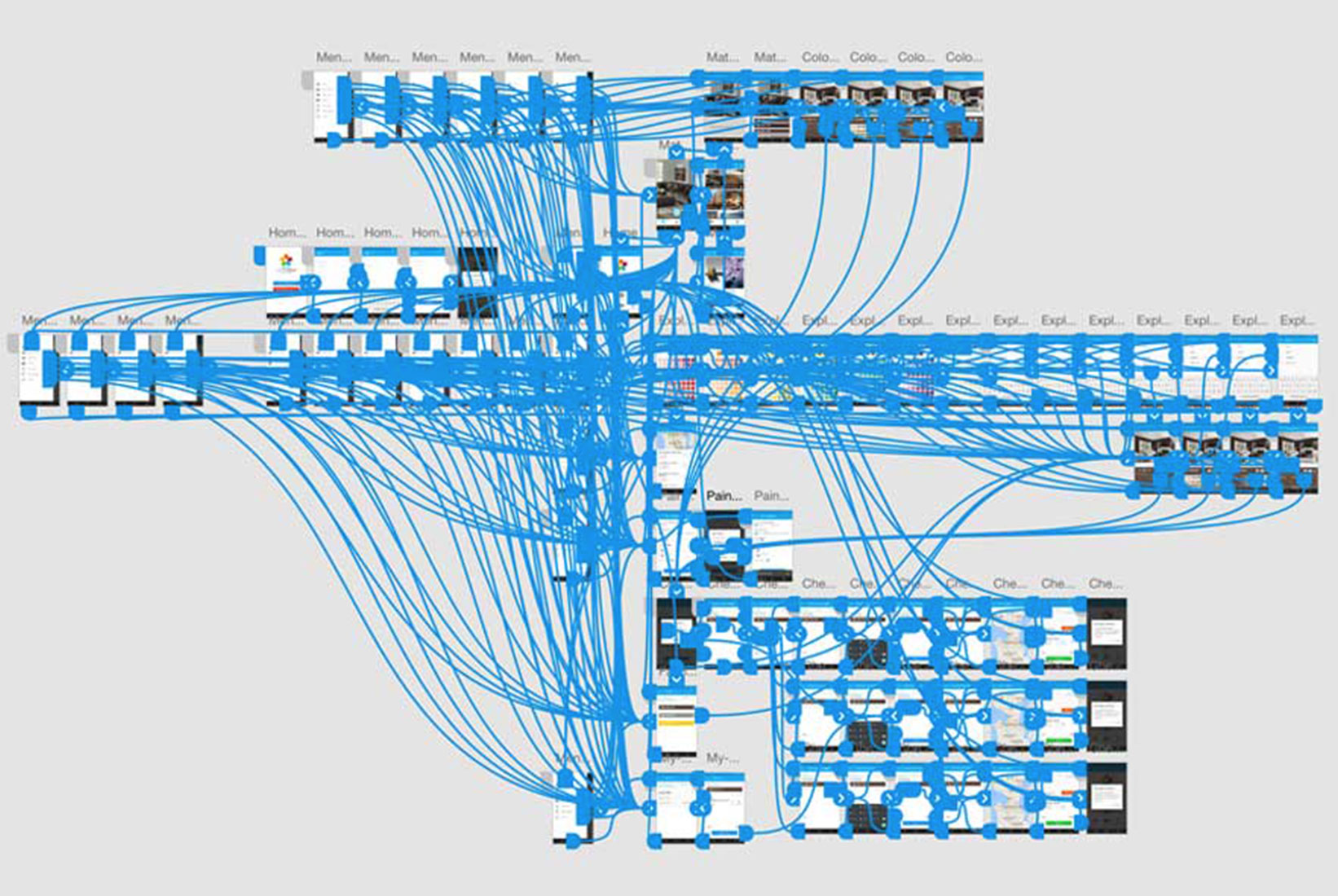
Once those features and use-cases were determined, application logic maps and sketches were created. These were utlizied for user testing. Users were asked to complete two different goals without any prior knowledge of applications like ColorSnap. These tests were recorded and reviewed to determine UI, navigation and feature issues.


App Design
UI and Final Prototyping
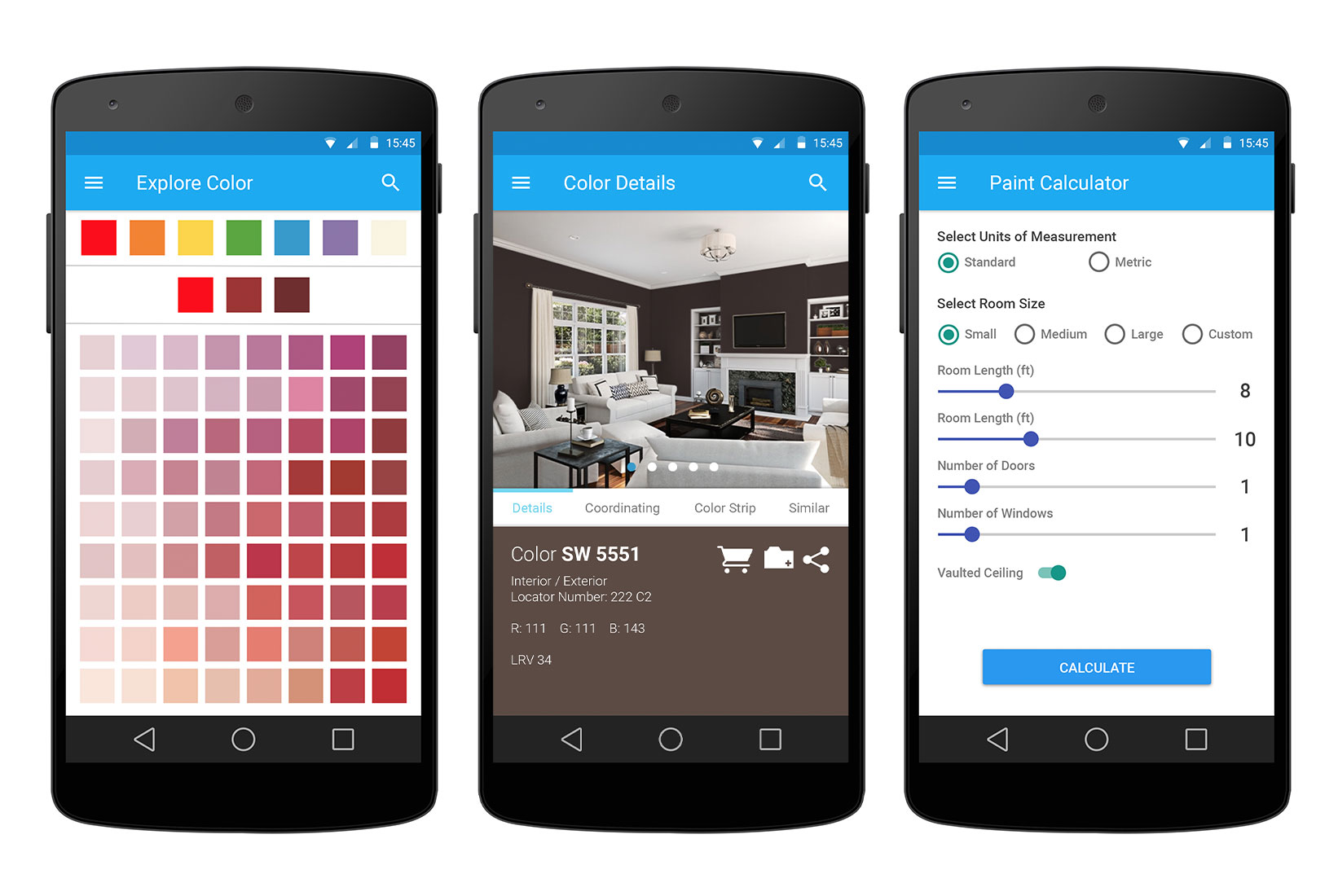
After testing, the final UI was created following Material Design standards as the largest phone user base at the time was using Android and it was important to use iconography, style and layouts that had affordance with that base. Additionally, each sheet's layout remained close to the original's to provide further familiarity to the redesign.
The prototype was created using Adobe XD and went through a final round of testing. Final adjustments were made to the prototype. You can view the prototype and the full academic case study in the links below.
Full Scope of Project
- UX/UI
- User Testing
- Prototyping
Software Used In Project
- Adobe Illustrator
- Adobe Photoshop
- Adobe XD